Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- zustand
- form
- frontend
- 협업
- Fe
- react
- javascript
- 비제어
- SWR
- 티스토리챌린지
- Git
- turporepo
- 회고록
- route handler
- JWT
- 개발
- typescript
- tailwind css
- github
- CSS
- Pr
- Study
- js
- barrel export
- 오블완
- 개발자
- svelte
- 프레임 워크
- next.js
- monorepo
Archives
- Today
- Total
ougi FE
[JavaScript] Cropper.js가 뭘까? ✂️ 본문
728x90
저는 얼마 전 아이디어페스티벌을 하다가 같은 팀인 친구가 profile 이미지 설정을 구현하다가 어떻게 할지 몰라 고민하는 모습을 보고 같이 조사를 해보다 알게 된 Cropper.js에 대해서 소개해보겠습니다

✂️ Cropper.js? 어떤 라이브러리일까?
Cropper.js는 이미지를 자르는 기능을 지원해주는 라이브러리 입니다
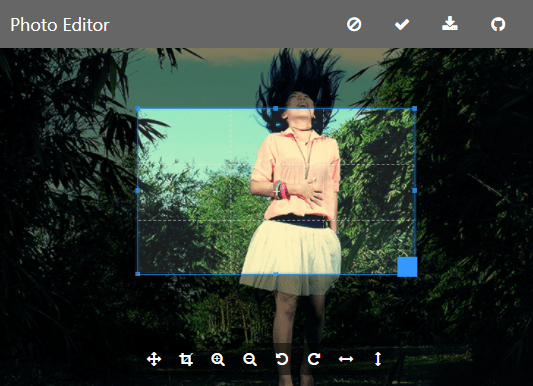
예를 들어 사진을 게시물에 올릴 때나 프로필 사진을 설정할 때 이미지를 원하는대로 잘라서 원하는 부분만 올리신 적이 있으실 겁니다 이 기능을 구현할 때 사용됩니다

🎯어떻게 사용할까!!!
npm install cropperjs # npm
yarn install cropperjs # yarn먼저 cropper.js를 설치해줍니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CropperJS</title>
<link rel="stylesheet" href="node_modules/cropperjs/dist/cropper.css">
</head>
<body>
<div>
<img id="image" src="/image.jpg" alt="Image">
</div>
<script src="node_modules/cropperjs/dist/cropper.js"></script>
<script src="/script.js"></script>
</body>
</html>먼저 기본적인 html 구조 입니다
// script.js
document.addEventListener('DOMContentLoaded', () => {
const image = document.getElementById('image');
const cropper = new Cropper(image, {
aspectRatio: 16 / 9, // 비율을 설정 (16:9 비율)
viewMode: 1, // 크롭박스의 제어 방식을 설정
autoCropArea: 0.8, // 이미지의 크롭 영역을 자동으로 설정
responsive: true, // 창 크기에 따라 자동으로 반응
zoomable: true, // 이미지 확대/축소 기능을 활성화
});
});JavaScript에서 Cropper.js 초기화합니다
옵션 (더 많은 옵션들 보기)
- aspectRatio(비율): 크롭 박스의 비율을 설정
- viewMode: 자르기 도구의 뷰 모드를 정의합니다
- 0: 제한 없음
- 1: 캔버스 크기를 넘지 않도록 자르기 상자를 제한
- autoCropArea(영역 크기): 이미지의 크롭 영역을 자동으로 설정
- responsive(true, false): 창 크기에 맞게 자동반응 활성화
- zoomable(true, false): 이미지 확대/축소 기능을 활성화
글을 마치며
제가 알려준대로 틀을 잡고 옵션을 추가하거나 또 css로 Cropper를 꾸밀 수도 있습니다 이 라이브러리를 이용해서 많은 것들을 더 쉽게 구현하시면 좋을 것 같습니다 읽어주셔서 감사합니다🤗
728x90
'JavaScript' 카테고리의 다른 글
| package.json? package-lock.json? 무슨 차이일까? (2) | 2024.11.10 |
|---|---|
| [코딩 테스트] (제일 작은 수 제거하기) 나의 첫 코딩 테스트 트러블 슈팅!! ⚽(+ shift, sort, pop, splice, Math.min) (1) | 2024.09.28 |
| [Formatter] ESLint가 뭘까?? (2) | 2024.09.06 |
| Websocket💬이란?? (+Polling) (1) | 2024.08.23 |
| [Web Storage] 💾LocalStorage, SesstionStorage 그리고 🍪Cookie까지 (3) | 2024.08.17 |



