| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JWT
- SWR
- monorepo
- svelte
- 협업
- 회고록
- Study
- 오블완
- CSS
- 사과게임
- tailwind css
- form
- turporepo
- react
- react-query
- js
- github
- next.js
- javascript
- Fe
- 비제어
- 티스토리챌린지
- 개발자
- 프레임 워크
- zustand
- frontend
- 브라우저 동작
- 개발
- Pr
- barrel export
- Today
- Total
ougi FE
FSD 구조란? 본문
오늘은 개발을 하다가 지저분한 제 아키텍처를 보고
좋은 아키텍처에 대해서 많은 관심이 생겨 찾아 보다가
가장 많이 보이던 FSD에 대해서 이렇게 글을 써보게 되었습니다

❓FSD란?

FSD는 기능 분할 설계(Feature-Sliced Design) 아키텍처 입니다
크게 나누어서 3가지 개념으로 나누어집니다
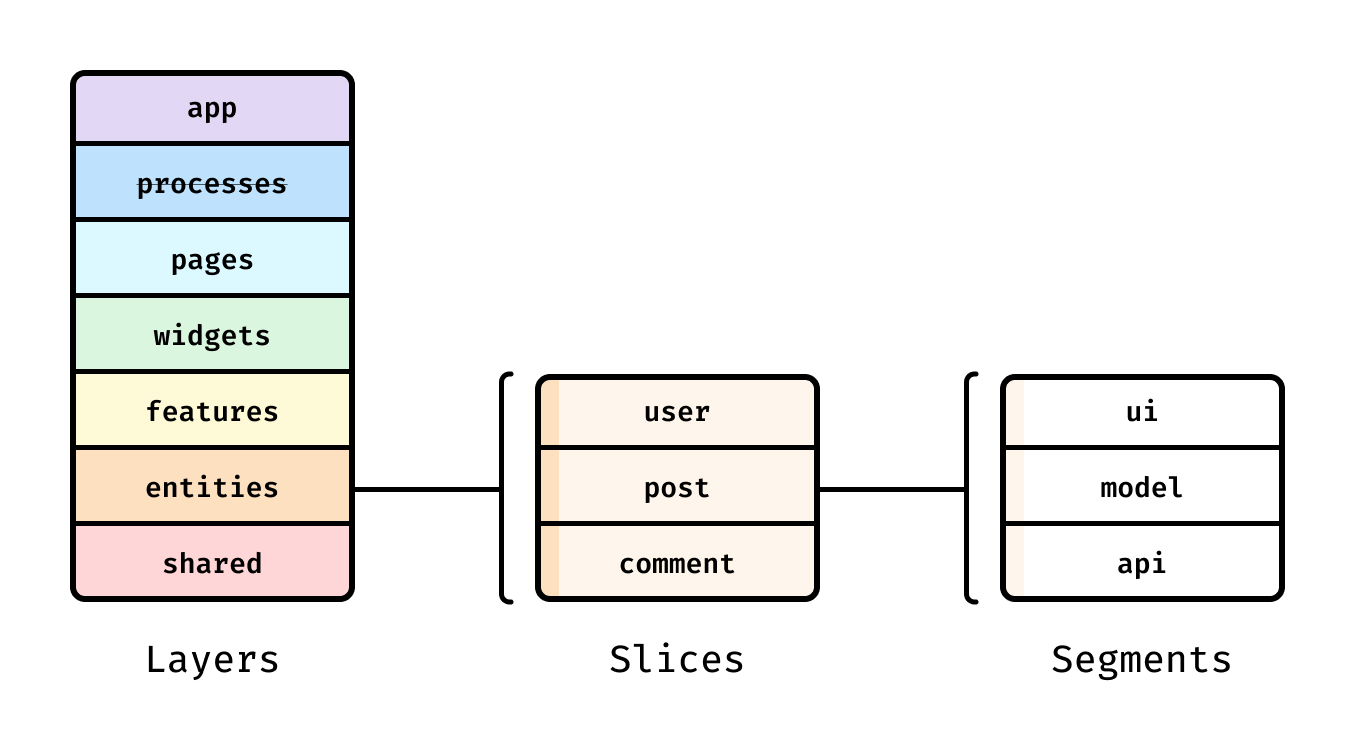
Layer, Slice, Segment로 나눌 수 있습니다
장점
- 코드의 배치가 명확하여 코드들의 위치를 쉽게 예측 가능하고 배치하기가 편리
- 어떤 코드가 내 프로젝트의 맥락과 상관이 있는지가 매우 명확
단점
- 복잡하여서 러닝 커브가 꽤 있는 편
- 코드가 분리되어 있어서 수정 작업이 번거로울 수 있음 (작은 프로젝트일수록 치명적)
Layer
최대 7가지로 제한 되며 최상위 디렉토리 입니다
일부는 선택이지만 일부는 표준화 되어 있습니다
🗂️ src/
┣ 🗂️ app/
┣ 🗂️ pages/
┣ 🗂️ widgets/
┣ 🗂️ features/
┣ 🗂️ entities/
┗ 🗂️ shared/각 레이어가 책임지는 역할이 존재합니다
| app | 애플리케이션 로직이 초기화되는 곳 (전역 style, 전역 type 등) |
| processes (optional) | 여러 페이지에 걸쳐 있는 프로세스를 처리합니다 |
| pages | 서비스의 페이지 |
| widgets | 페이지에 사용되는 독립적인 UI 컴포넌트 |
| features | 사용자 이벤트를 다루는 곳 |
| entities (optional) | 애플리케이션의 중심이 되는 데이터 모델 |
| shared | 재사용이 필요하거나 공유가 필요한 유틸리티 함수 |
Layer의 규칙들
- 각 레이어는 자신보다 상위에 있는 레이어만 의존할 수 있습니다
- index.ts 파일을 통해서 하위 레이어가 진입할 수 있는 코드를 명시합니다
Layer 사용할 수 있는 계층
| app | 모두 사용 가능 |
| pages | widgets, entities, shared |
| widgets | entities, shared |
| entities | shared |
| shared | x |
이렇게 상위에 있는 레이어만 의존할 수 있게 하는 이유는 유지보수성과 확장성이 올라가기 때문에 정한다고 합니다
그리고 프로젝트를 선형적인 흐름으로 유지하기 위함입니다
Slice
슬라이스는 Layer의 각 계층에 모두 존재(shared는 제외)할 수 있습니다
슬라이스에서는 프로젝트마다 성격이 다르기 때문에 각 프로젝트에 맞춰서 지정하면 됩니다
Slice의 목표는 코드를 값별로 그룹화하는 것입니다
🗂️ src/
┣ 🗂️ app/
┣ 🗂️ pages/
┃ ┣ detail/
┃ ┗ profile/
┣ 🗂️ widgets/
┣ 🗂️ features/
┣ 🗂️ entities/
┗ 🗂️ shared/Segment
Slice는 Segment로 구성됩니다
Segment는 목적에 따라 Slice 내의 코드를 나누어줍니다
- api: 필요한 서버 요청
- UI: 슬라이스의 UI 컴포넌트
- model: 상태관리 관련 로직
- lib: 보조 기능
- config: 필요한 구성 값 (ex. URL)
- hooks: 커스텀 훅
✨ 글을 마치며
오늘은 FSD 아키텍처에 대해서 알아보았습니다
FSD는 정말 좋은 아키텍처라고 생각하지만 그래도 아키텍처를 정할 때에는 각자의 팀원들과 협의를 하여서
선택하는 것이 가장 좋은 아키텍처라고 생각합니다
긴 글을 읽어주셔서 감사합니다

https://feature-sliced.design/kr/docs
Documentation | Feature-Sliced Design
feature-sliced-banner
feature-sliced.design
이 곳에 더 많은 정보들이 있습니다

