| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- tailwind css
- 비제어
- svelte
- Pr
- react
- 협업
- JWT
- CSS
- Study
- zustand
- monorepo
- 프레임 워크
- barrel export
- typescript
- turporepo
- SWR
- js
- 개발자
- next.js
- github
- 회고록
- route handler
- Git
- 티스토리챌린지
- javascript
- Fe
- 개발
- form
- 오블완
- frontend
- Today
- Total
ougi FE
브라우저 동작 원리를 알아보자 본문
안녕하세요 오늘은 개발을 좀 더 깊이 있게 하기 위해서 브라우저의 동작 원리를 알아보려고 합니다
많이 어렵고 내용이 많을 수도 있지만 알아봅시다 !!

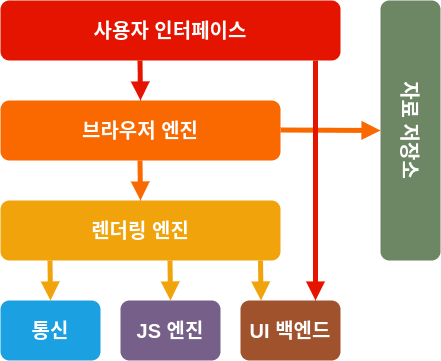
브라우저의 구조

브라우저의 구조는 7가지로 나눌 수 있습니다
| 브라우저 동작 원리 | |
| 사용자 인터 페이스(UI) | 브라우저에서 볼 수 있는 거의 모든 것 (주소창, 뒤로가기, 앞으로 가기, 새로고침, 북마크, 환경설정) |
| 브라우저 엔진 | 사용자 인터페이스와 렌더링 엔진 사이에서 중재자 역할을 합니다 |
| 렌더링 엔진 | HTML와 CSS, Javascript를 파싱하고 그 결과물로 페이지를 그려내는 역할을 합니다 |
| 통신 | HTTP 요청과 같은 네트워크 호출 시에 실행합니다 |
| JS 엔진 | JavaScript 코드를 해석하고 실행합니다 |
| UI 백엔드 | 브라우저가 동작하고 있는 운영체제의 인터페이스를 UI들을 처리합니다 |
| 자료 저장소 | 브라우저 자체에서 하드디스크처럼 데이터를 로컬에 저장합니다 |
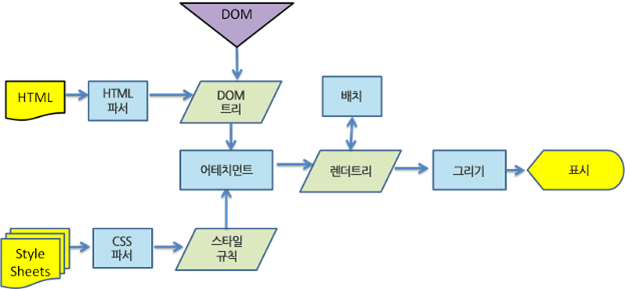
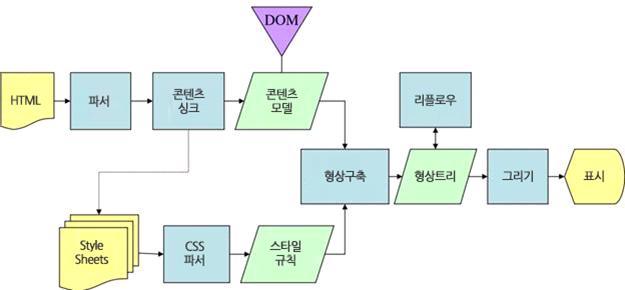
🚂 렌더링 엔진 어떻게 동작할까?


그림과 용어가 둘이 다르지만 동작과정은 기본적으로 동일하다고 합니다
- HTML 파싱
- 렌더 트리 구축
- 렌더 트리 배치
- 렌더 트리 그리기

파싱
문서 구조를 읽을 수 있는 코드로 변환한다는 것입니다
HTML 요소들을 파스트리로 파싱하고 파스트리를 DOM 트리 노드로 파싱 합니다
CSS를 CSSOM 트리로 파싱 합니다
HTML
- 브라우저는 서버에 보낸 요청을 2진수 형태로 응답 받습니다
- meta 태그 charset에 지정된 인코딩 방식을 기준으로 문자열을 반환합니다
- 문법적 의미를 갖는 코드의 최소 단위인 토큰으로 분리합니다
- 토큰을 객체로 반환하여 노드들을 생성합니다
- 노드들로 구성된 트리 자료구조인 DOM을 생성합니다
CSS
- 렌더링 엔진이 HTML을 파싱하다가 link 태그 또는 sytle태그를 만나면 DOM 생성을 일시 중단합니다
- 지정된 CSS파일을 서버에 요청합니다
- HTML파싱과 동일한 파싱과정을 거쳐 CSSOM 트리를 생성합니다
- HTML 파싱이 중단된 지점부터 다시 HTML 파싱합니다
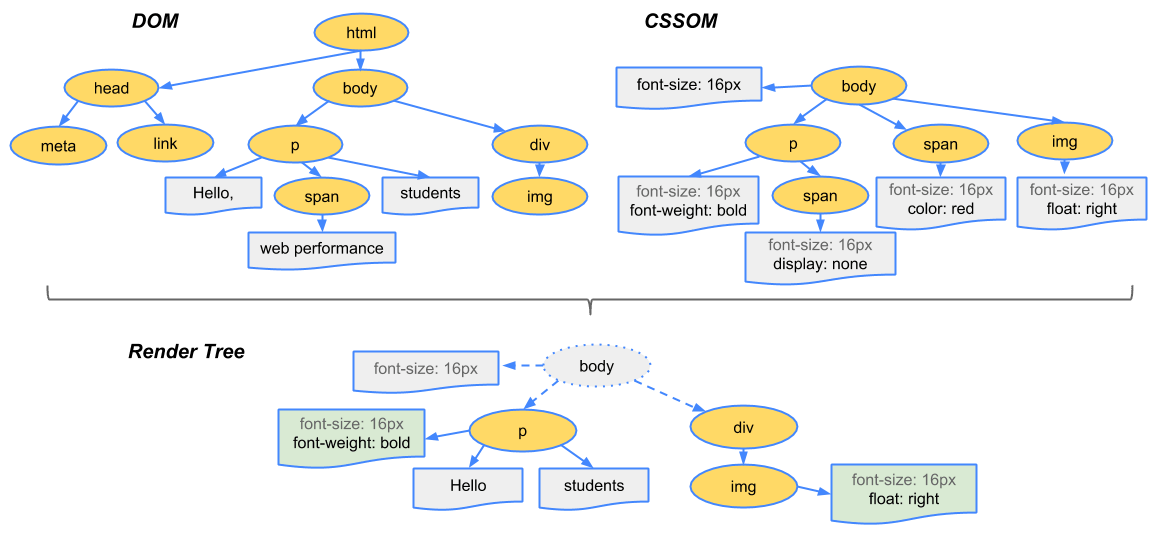
렌더 트리 구축
위 과정에서 구축한 DOM트리와 CSSOM 트리를 합쳐서 render tree를 만들어줍니다
위치와 크기는 가지고 있지 않습니다
색상 또는 면적 같은 시각적 속성과 페이지를 렌더링 하는 데 필요한 노드만 포함되며 정해진 순서대로 화면에 표시됨
렌더 트리 배치
DOM node가 배치 정보를 가지고 있습니다
화면에 정해진 순서대로 배치하는 layout 단계를 거칩니다 (reflow)
레이아웃에 영향을 주는 변경이 없는 경우 리페인트만 동작합니다
렌더링 트리 페인팅
node 배치가 끝나면 UI 백엔드에서 렌더 트리의 각 node를 순회합니다
페인팅 작업을 해면 작업을 끝납니다
리페인트: 재결합된 렌더트리 기반 다시 페인트 하는 것
JS 엔진
자바스크립트 엔진은 자바스크립트 코드를 파싱하여 cpu가 이해할 수 있는 저수준 언어(바이트코드)로 변환하고 실행하는 역할을 합니다
- script 태그를 만나면 src에 있는 파일을 서버에 요청을 합니다
- 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해합니다
- 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조인 AST 트리를 생성합니다
- AST를 기반으로 사람이 이해하기 쉽고 간결한 바이트 코드로 변환합니다
- 인터프리터에 의해 실행됩니다
마무리
이렇게 브라우저의 구조와 그중 중요하다고 생각한 렌더링 엔진에 대해서 더 깊게 이야기해보았는데
브라우저에 대해서 더 깊게 이해할 수 있는 계기가 된 것 같습니다
원리에 관한 글은 처음 써보았는데 모르는 걸 찾고 또 찾는 과정에서 얻어가는 것도 꽤 많았고
재미도 있었던 것 같습니다
글을 읽어주셔서 감사합니다
