| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- frontend
- 브라우저 동작
- 개발자
- 비제어
- 프레임 워크
- route handler
- javascript
- Pr
- JWT
- 협업
- monorepo
- turporepo
- form
- Fe
- Study
- barrel export
- svelte
- github
- next.js
- js
- SWR
- 개발
- Git
- CSS
- 오블완
- zustand
- 티스토리챌린지
- 회고록
- tailwind css
- react
- Today
- Total
ougi FE
공유 기능? 어떻게 구현할까? (web share api) 본문
오늘은 제가 최근에 공유 기능을 구현해보면서 알게 된 web share api에 대해서 알아보려 합니다

web share api란?

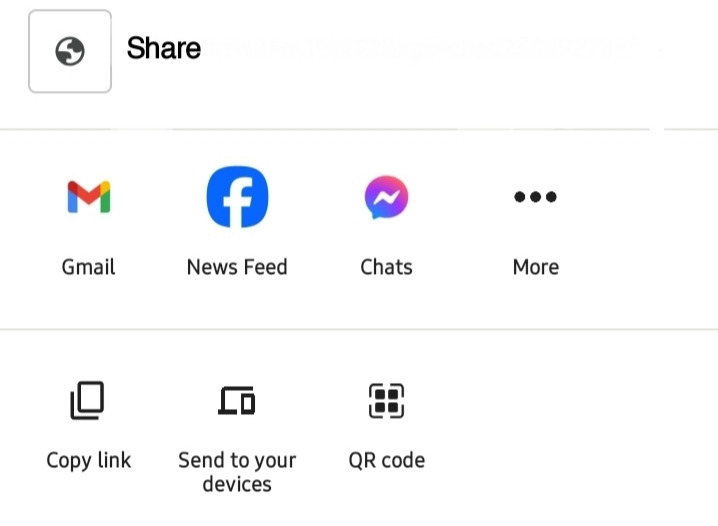
web share api는 사용자가 선택한 공유 대상에 텍스트, 링크, 파일 및 기타 콘텐츠를 공유할 수 있는 기능을 제공합니다
공유 대상으로는 시스템 클립보드 , 이메일, 연락처 또는 메시지, SNS 어플리케이션, bluetooth 등이 있습니다
기본적으로 제공하는 내장 기능이기 때문에 라이브러리를 따로 설치할 필요도 없고 사용법도 간단한게 큰 장점인거 같습니다
이 API는 두가지 메서드를 제공합니다
- navigator.share(): 공유 메커니즘을 호출하고 지정된 데이터를 전달합니다 이 메서드는 임시 활성화가 필요해서 반드시 버튼 클릭과 같은 이벤트에서 트리거 되어야 한다고 합니다 Promise를 return 합니다
- navigator.canShare(): 데이터를 navigator.share()에 전달하여 공유하기 전에 해당 데이터가 공유 가능한 상태인지 검증하는 데 사용할 수 있습니다 boolean을 return 합니다
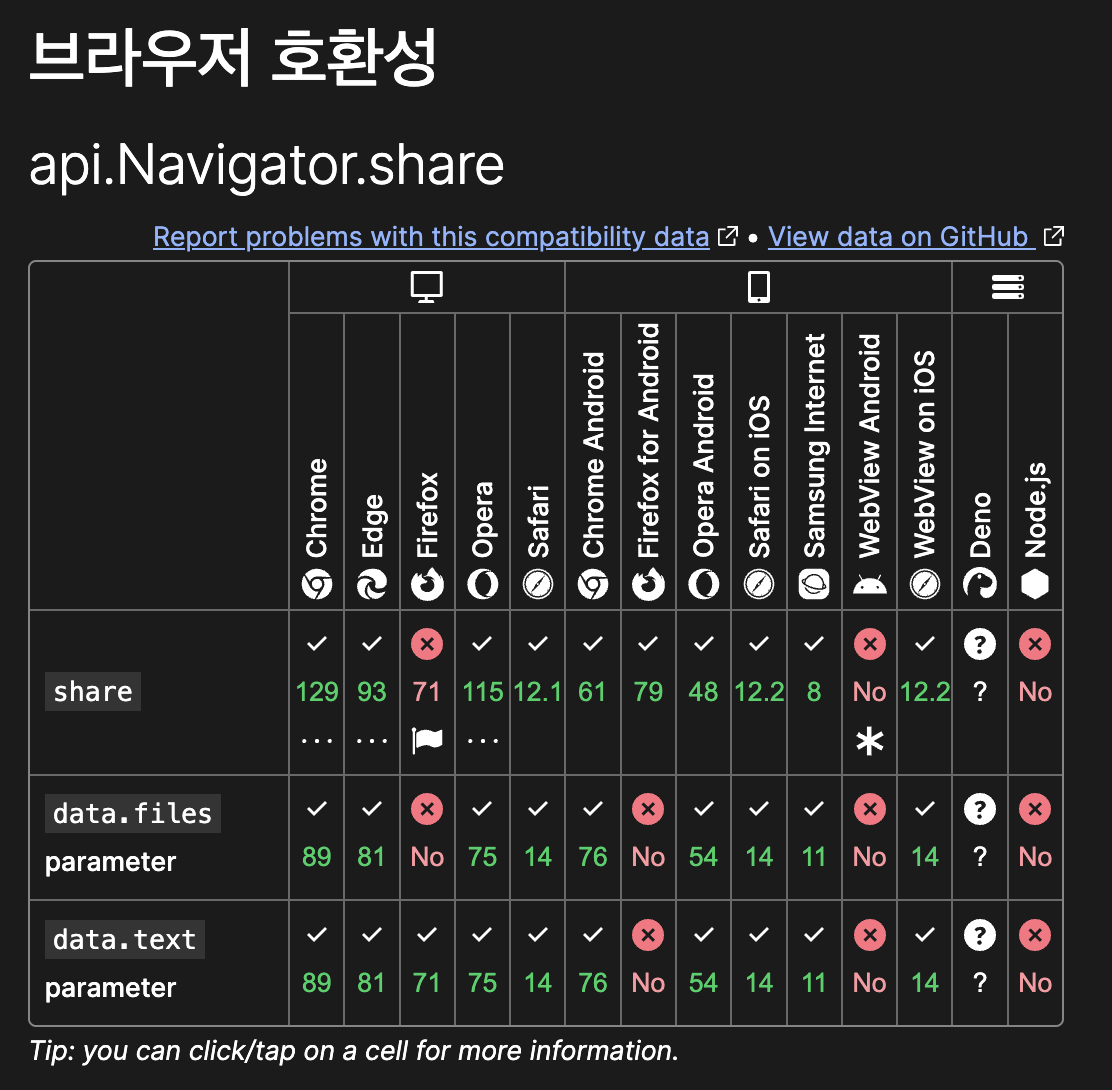
브라우저 호환성

예시
// share.ts
export const share = async () => {
try {
await navigator.share({
title: "광주탈렌트페스티벌 슬로건 공모전",
url: "https://www.xn--hc0b809dz3b.kr/slogan",
content: "슬로건 공모전 참여하기"
});
} catch (e) {
console.error(e);
}
};url 부분을 비워두면 자동적으로 현재 위치한 url이 됩니다
// button.tsx
import Share from "@/shared/asset/Share";
import { colors } from "@/shared/utils/color";
import { share } from "../../lib/share";
export default function Button() {
if (typeof navigator.share === "undefined") return null;
return (
<div
onClick={share}
className="flex gap-24 items-center justify-center mt-12 sm:mt-24"
>
<Share color={colors.main[600]} height={24} width={24} />
<span className="text-body2r underline text-main-600">
친구들에게도 공유해주세요
</span>
</div>
);
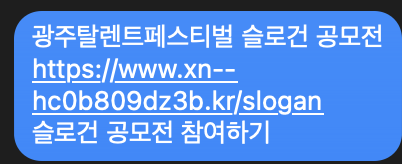
}결과

광주탈렌트페스티벌 슬로건 공모전
https://www.xn--hc0b809dz3b.kr/slogan
슬로건 공모전 참여하기
광주학생탈렌트페스티벌
光탈페(광주학생탈렌트페스티벌)은 광주학생의회가 중심이 되어 학생들이 재능을 펼치고 즐길 수 있도록 프로그램을 기획하고 진행하는 학생주도형 오디션 프로그램입니다.
www.xn--hc0b809dz3b.kr
글을 마치며
오늘 이렇게 공유 기능을 구현해보았는데 재밌고 좋은 경험이었던거 같습니다
밑에 글은 글을 쓰면서 참고한 공식 문서입니다
글을 읽어주셔서 감사합니다
https://developer.mozilla.org/ko/docs/Web/API/Web_Share_API
Web Share API - Web API | MDN
Web Share API는 사용자가 선택한 공유 대상에 텍스트, 링크, 파일 및 기타 콘텐츠를 공유할 수 있는 메커니즘을 제공합니다.
developer.mozilla.org